En la década de 1990 las páginas web se inundaron con intermitentes y parpadeantes banners y a mediados de los 2000 se pudo constatar una proliferación de esquinas redondeadas que hoy parecen extremadamente anticuadas. Sin embargo, no sólo la estética evoluciona constantemente sino también hay que tener en cuenta la necesidad de incrementar la conectividad y el acceso a las webs.
It’s amazing how technology and tastes move on so quickly. One minute you have a perfectly acceptable website and the next you’re worrying whether it looks retro or just plain old-fashioned… an out-dated website design can be a real turn-off and damage your credibility. So as we approach the end of the year, we’ve taken a look at predictions from a range of ‘techies’ and design professionals for website design trends for 2015.
Aquí están las cinco mejores predicciones para Redline Company:
1 Responsive templates (optimised for mobiles and iPads)
If current trends continue, 2015 will see mobile devices overtake traditional computers as the preferred method of accessing websites. This is massive, as it means that ‘mobile first’ responsive templates will be more important than ever. A responsive design detects the size of the screen used and adapts accordingly. Redline’s web designers have been recommending responsive templates instead of apps and mobile sites for a while now. It’s no longer considered to be best practice to create a general information website using different templates for the desktop and mobile sites, as updates for new mobile devices don’t happen automatically and often leave the mobile sites out of date. A responsive template saves you future development time and money by adapting to constant technological changes, whilst providing the required user experience.
2 Mayor énfasis en efectos visuales creativos
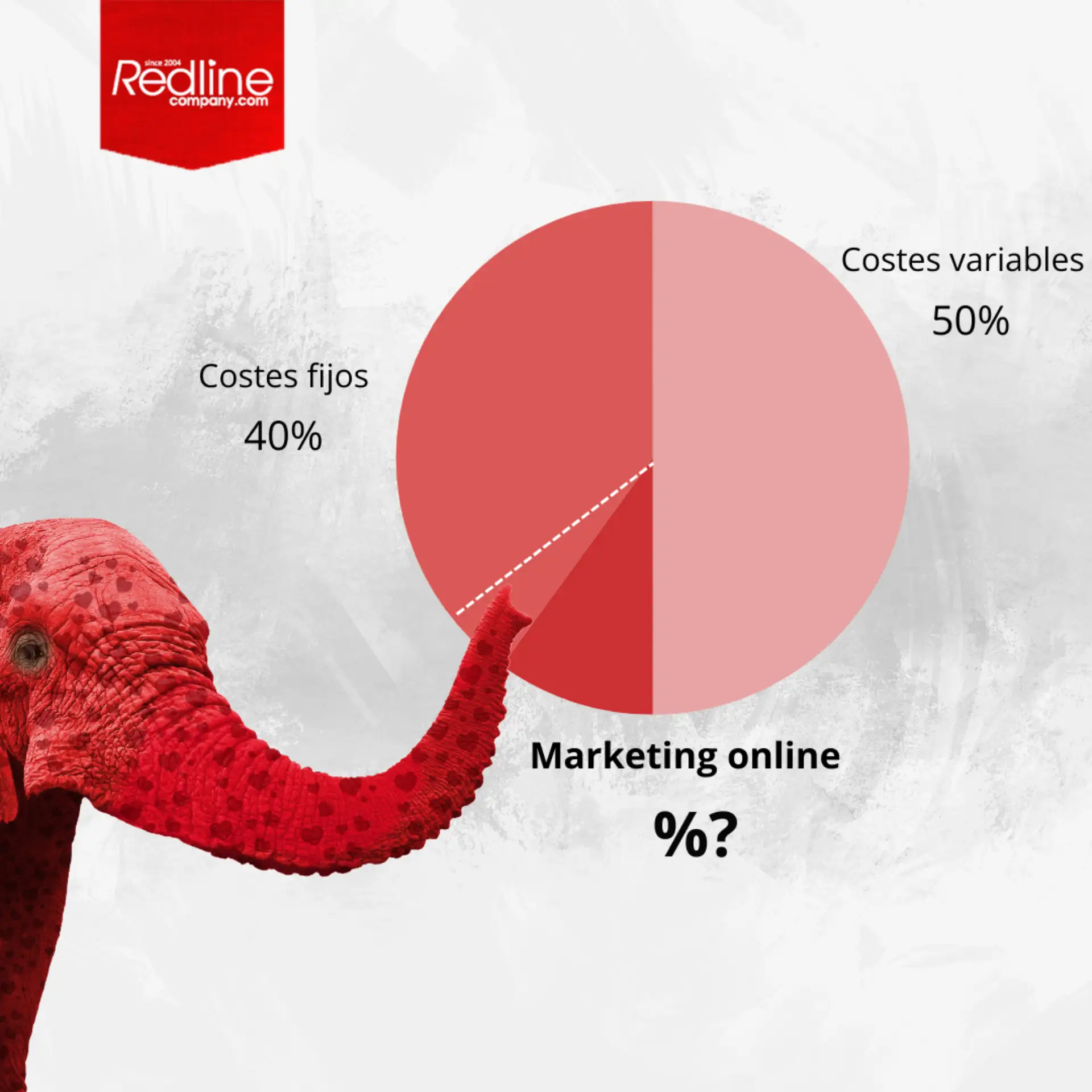
There is a definite trend towards using more imagery supported by well-chosen words, rather than text with a few photos. It’s all about large images, icons and info graphics. Combining text with videos and photos delivers the message, entertains and holds the attention. Research undertaken by MIT’s Department of Brain and Cognitive Sciences* has shown the brain to be remarkably adept at processing this type of information.
3 Menos páginas y más desplazamiento
Today’s mobile users are driving the trend towards increased scrolling functionality as the preferred method of accessing information. Even though multiple pages are good for SEO, you need to accommodate your visitors, who are likely to be using a tablet or smartphone.
4 Tipografía Individual
Todo tiene su momento y ahora es el momento de decir adiós a la tipografía genérica y fuentes familiares como Arial, Verdana y Times New Roman. El futuro apunta a una mezcla que utilice diferentes fuentes y tipografía para resaltar partes concretas del texto y aportar personalidad.
5 Flat design
La introducción de Windows 8 ha sentado las bases para que el "diseño plano" se convierta en la opción preferida. Los diseños mínimos de hoy en día no tienen sombras, biseles y texturas y es el color lo que se utiliza para llamar la atención. Este tipo de diseño ofrece dos tipos de beneficios: por un lado una web moderna de aspecto limpio y una navegación ágil donde las páginas se cargan rápidamente.
* El Dr. Ruth Rosenholz, Principal Científico Investigador, Instituto de Tecnología de Massachusetts